How To Change Line Thickness With Vector Layer In Clip Studio
Information technology's Okay Not to Draw Perfect Lines at the First Try!
Do you lot feel pressured to draw your lines perfectly at the offset try?
At that place's no demand to experience that way!
Even professional illustrators sometimes redraw their lines over and over to make beautiful line art.
Exist fix to undo (Ctrl+z), and draw without worry

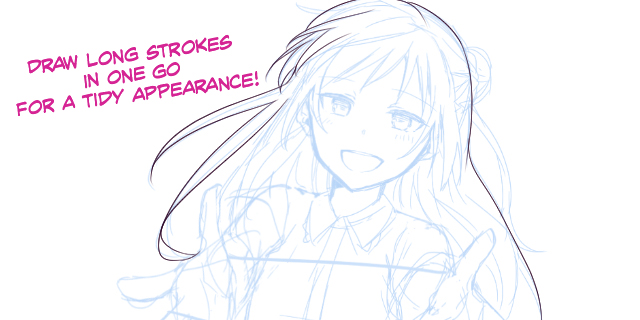
This is for when y'all want to draw long, relaxed lines. Information technology's particularly constructive whendrawing smooth hair and body outlines.
Don't be afraid to make mistakes, and keep undoing your lines until yous're satisfied with them!
By drawing your strokes from joint to joint such equally shoulders to elbows and elbows to wrists, you tin can brand straight, supple line art that catches the characteristic of each body part.
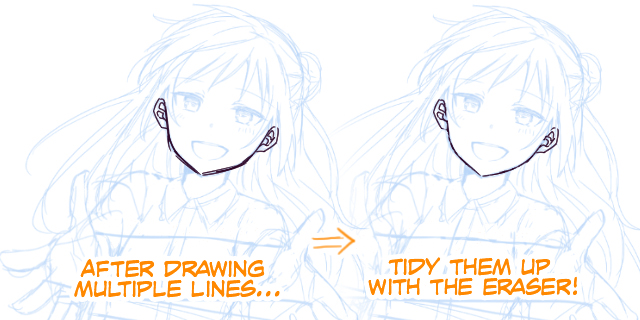
Trace so tidy upwards

You don't necessarily have to draw peachy lines in a unmarried stroke. You can use the eraser tool to tidy upwards your line afterwards drawing the aforementioned line a few times. If y'all call up you've drawn a adept draft from the get-go, you lot tin too re-create information technology and use the same method to tidy it up into your line art.
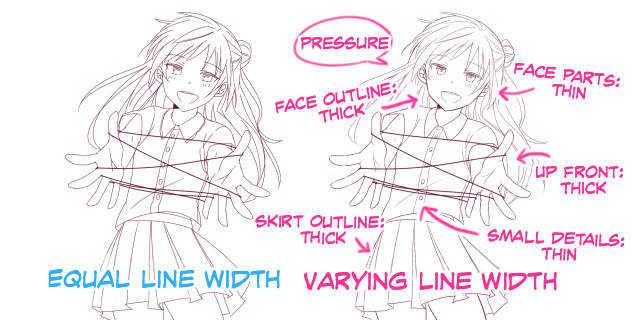
Utilise Unlike Thicknesses for Pen Tools
Are you using the same thickness for all the lines in your line fine art?
Thick lines for outlines and the foreground

Use thick lines for parts that you desire to testify more than, such every bit the hands in the higher up example image. This technique will allow you to give your line personality and a iii-dimensional feel without using colors and shading.
Thin lines for the inside of pupils and nails

Utilise a thinner line for cartoon the wrinkles on wear, the inside of pupils, and nails.
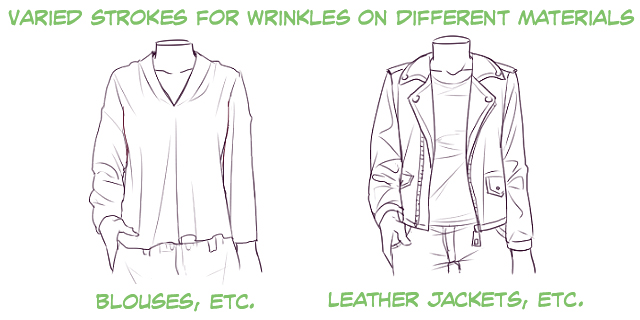
Vary line thickness for article of clothing wrinkles depending on the material

Continue in mind the cloth an clothing is made out of when drawing its wrinkles.
Use thin, light lines for soft materials like T-shirts and blouses. For clothes with harder materials, such as leather jackets and suits, apply thick brushes and describe firm lines. This technique allows you to use line art to express what your characters are wearing.
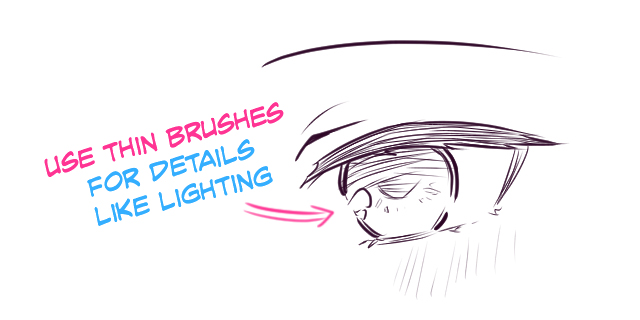
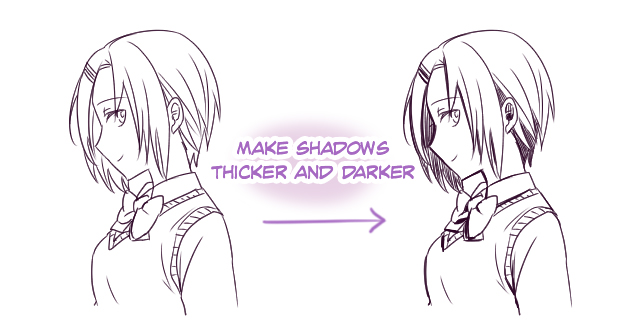
Utilize Darker Lines for Shadows and Intersections
When coloring illustrations, you lot'd normally use calorie-free colors for places where light would shine, and dark colors for shadows. The same goes for line art. Utilise thinner pens for light areas, and thicker pens for shadows. This will besides help in evoking a three-dimensional look.

When using dip pens, places with intersecting lines get black because the ink tends to puddle in those areas. If you darken the intersections in digital art too, you can requite your line art more of a pen-and-paper look to it.
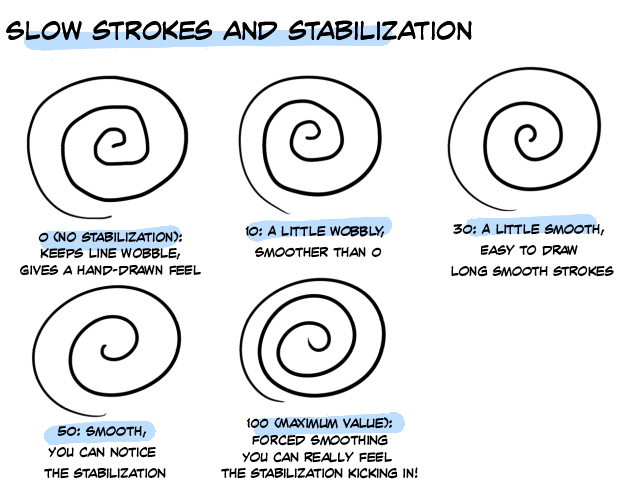
Stabilization
If you lot don't like your strokes for some reason, you can try changing the Stabilization of your brush tool.
Stabilization is a characteristic that volition automatically fix the wobble in your line as you draw. The college the value, the smoother the line. This pick gives a more digital experience to your piece of work compared to lower values.

All the same, the software may lag from setting the value likewise high.
Values for correction vary by pen pressure, preferred pen tablet, and by person, so it'due south best to experiment and notice your preferred value.
Clip Studio Paint, MediBang Paint, Pigment Tool SAI and GIMPall have stabilization features. If you useAdobe Photoshop CC, you can get a similar effect using a setting called Smoothness.
Describe Using Vectors
Many of the images that you see on computers are called raster images. Raster Images are images made up of a group of pixels. If you zoom in, you lot can see each private pixel. They can limited complex gradients and are piece of cake to edit, however, doing so degrades them. Prototype quality is also lost upon scaled them upwardly.
On the other manus, vector images don't degrade when scaled upwards, and then you can edit them however yous like even afterward y'all're done with your work. This is because a vector image is made up of lines that connect two coordinates.
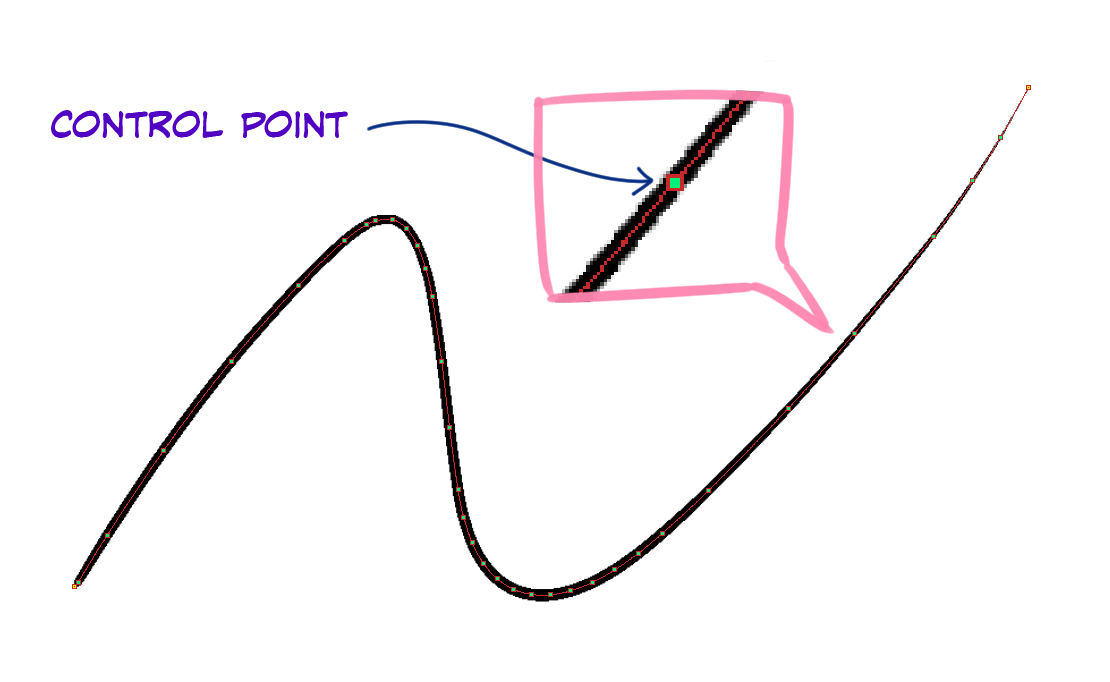
1 popular software that tin make vector images isAdobe Illustrator. You can also use vector layers in Clip Studio Paint. Vector layers create dots called control points on lines. These allow you to draw vector images. You can likewise edit command points and lines as you like afterwards drawing them.

Vectors are useful for drawing line art since you can easily alter their thickness, edit curves, and delete every bit needed.
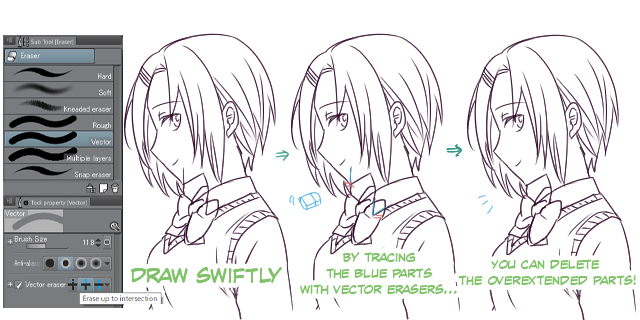
Yous can likewise use vector layers to erase overextended lines!

With raster layers, you might erase important lines when y'all want to erase unneeded parts of the line. Still, if y'all employ the Vector Eraser tool in Prune Studio Paint, all you have to do is draw over the unneeded part of line to erase information technology.
This allows y'all to draw lines without worrying too much most overextending or crossing them. This feature especially constructive when cartoon hair.
As a veteran illustrator, I used to think vector layers were complex and difficult as well. Nevertheless, in one case I started using them, I realized that they weren't too dissimilar from normal, raster layers except that I could arrange my lines as necessary. Prune Studio Paint'southward vector eraser tool is really convenient! If you're new to vectors, I highly recommend giving it a endeavor!
Click here for the Prune Studio Pigment PRO/EX trial version
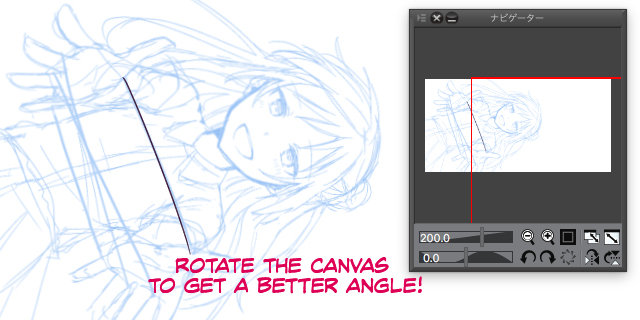
Rotate the Sail
When you're drawing with pen and newspaper, you naturally rotate the paper and then that you can depict more hands. You can rotate the canvas in digital art every bit well! If y'all feel similar a particular stroke is too hard to draw, try rotating the canvas to get a improve angle.

It's easier to draw from meridian to bottom or left to right (if you're correct-handed: right to left if you're left-handed). On the other paw, cartoon from bottom to top or right to left (left to correct if you're left-handed) is insufficiently difficult.
If you're drawing on a smartphone or tablet PC, information technology's much easier to rotate the device to go a meliorate bending to overcome this.
Other Tips:
Place a slice of paper on the pen tablet!
At that place will be more friction between the pen tablet and the pen, so if you're used to drawing with pencils or dipped pens, this might help you draw ameliorate. However, proceed in mind that the friction will also article of clothing downwardly your pen.
Pen Tablet and Monitor Settings
If yous feel that none of the to a higher place steps are working for y'all, maybe it'south fourth dimension to recheck your settings for the pen tablet and monitor.
1. Place your pen tablet directly in front of the screen!
Quite simple, yet quite important! Always place your pen tablet directly in front of the screen. Even if you think it's in the right place, your elbow might motility information technology around when you're drawing. If y'all feel whatsoever discomfort, e'er check the position of the pen tablet.
ii. Prepare the drawing area of the pen tablet to the aspect ratio of the monitor.
If the monitor's aspect ratio is 16:9, so the drawing area of your pen tablet should also be 16:9. If the pen tablet is too big and your strokes become too long to draw, you should shrink the cartoon surface area while keeping the same aspect ratio. This will make your strokes smaller and tin can make it easier to depict.
The key to drawing beautiful line fine art is to find the drawing mode that suits yous the most!
Written by: Mirin Ichiyaboshi (いちやぼし みりん)Illustration: Kaisake (界さけ)
Created by: Sideranch Inc.
How To Change Line Thickness With Vector Layer In Clip Studio,
Source: https://www.clipstudio.net/how-to-draw/archives/155333
Posted by: alvarezhourgen39.blogspot.com


0 Response to "How To Change Line Thickness With Vector Layer In Clip Studio"
Post a Comment